5روند طراحی وب سایت

توسط Ali Raghimi
طراحان یک دسته مسری هستند. هنگامی که یک سبک طراحی وب مطرح شد، آن را در همه جا مشاهده خواهید کرد. در سال ۲۰۲۳، ما متوجه برخی روندهای عالی در طراحی وب شدیم، و فکر می کنیم که آنها برای مدتی باقی خواهند ماند.
چه به دنبال الهام گرفتن برای پروژه طراحی وب بعدی خود باشید و چه فقط به دنبال الهام گرفتن از خلاقیت باشید، این روندهای جذاب طراحی وب از سال ۲۰۲۳، خلاقیت شما را به جریان خواهد انداخت.
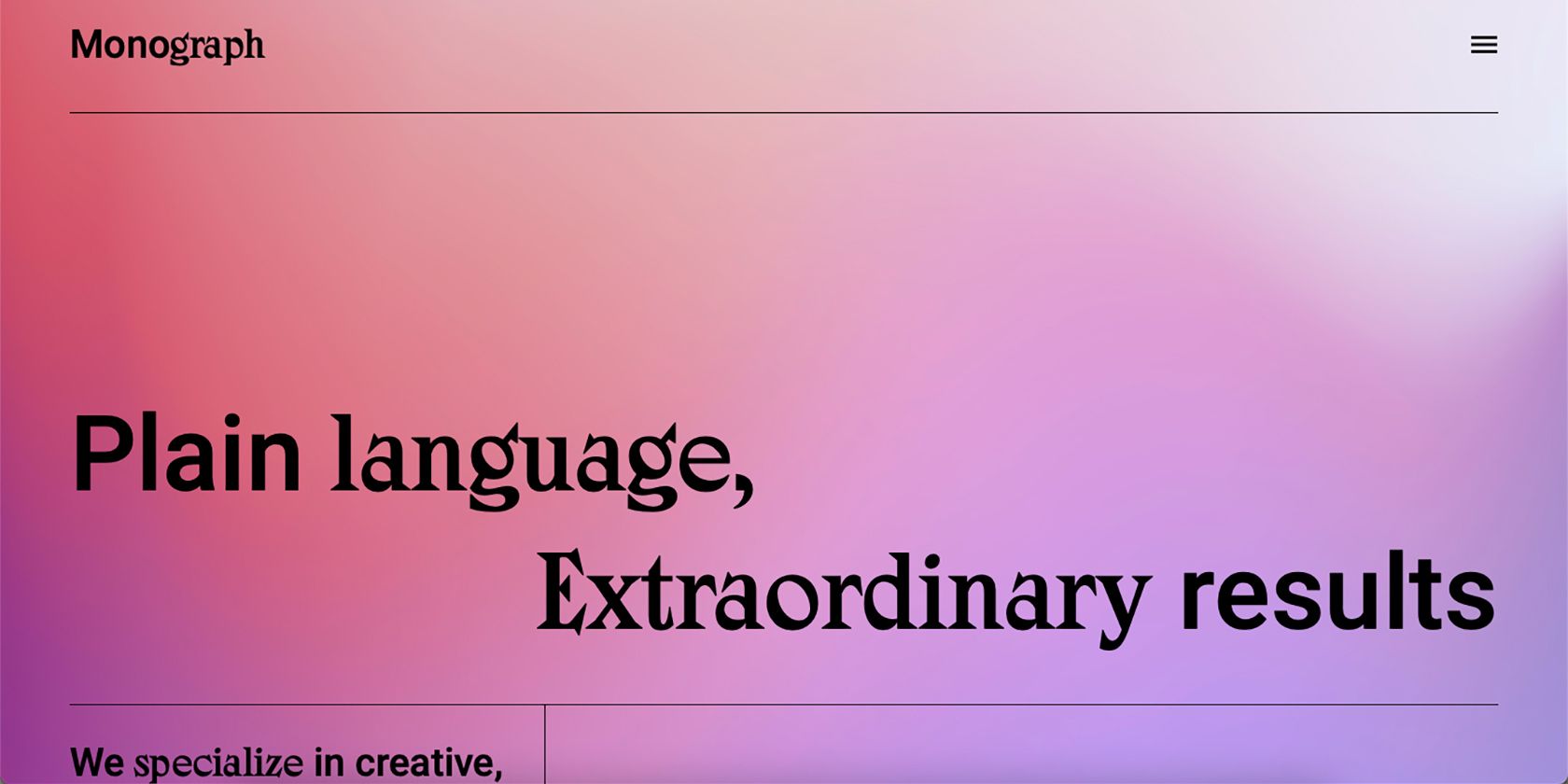
۱. مینیمالیسم
مینیمالیسم در طراحی وب فضایی تمیز و شفاف را هنگام ورود کاربران به یک وب سایت ارائه می دهد. به دلیل کمتر بودن صفحه، یک صفحه وب مینیمالیستی نیاز به رابط کاربری تمیز و واضح و بدون اشتباه در طراحی دارد.
یک صفحه وب مینیمالیستی اغلب یک رنگ یا حتی تک رنگ، با تایپوگرافی جسورانه و حداقل تصاویر است. معمولاً به صورت شبکه ای ساخته می شود – که یکی از قوانین طلایی طراحی گرافیک و UX/UI است.
اگر صفحه وب از تصاویر استفاده میکند، ممکن است از یک تصویر بزرگ یا به عنوان پسزمینه تمام صفحه استفاده کند یا در سیستم شبکهای خود قرار داده شود. متن پررنگ و قابل خواندن با کلمات کم، یکی دیگر از نمایش های عالی طراحی مینیمالیستی است.
شیب ملایم یکی دیگر از ویژگی هایی است که در بسیاری از طراحی های مینیمالیستی وب پیدا کرده ایم. در حالی که گرادیان ها دارای چندین رنگ هستند، تغییر ظریف بین آن ها همراه با تایپوگرافی تیره و تیره برای بیننده ملایم و آرامش بخش است.
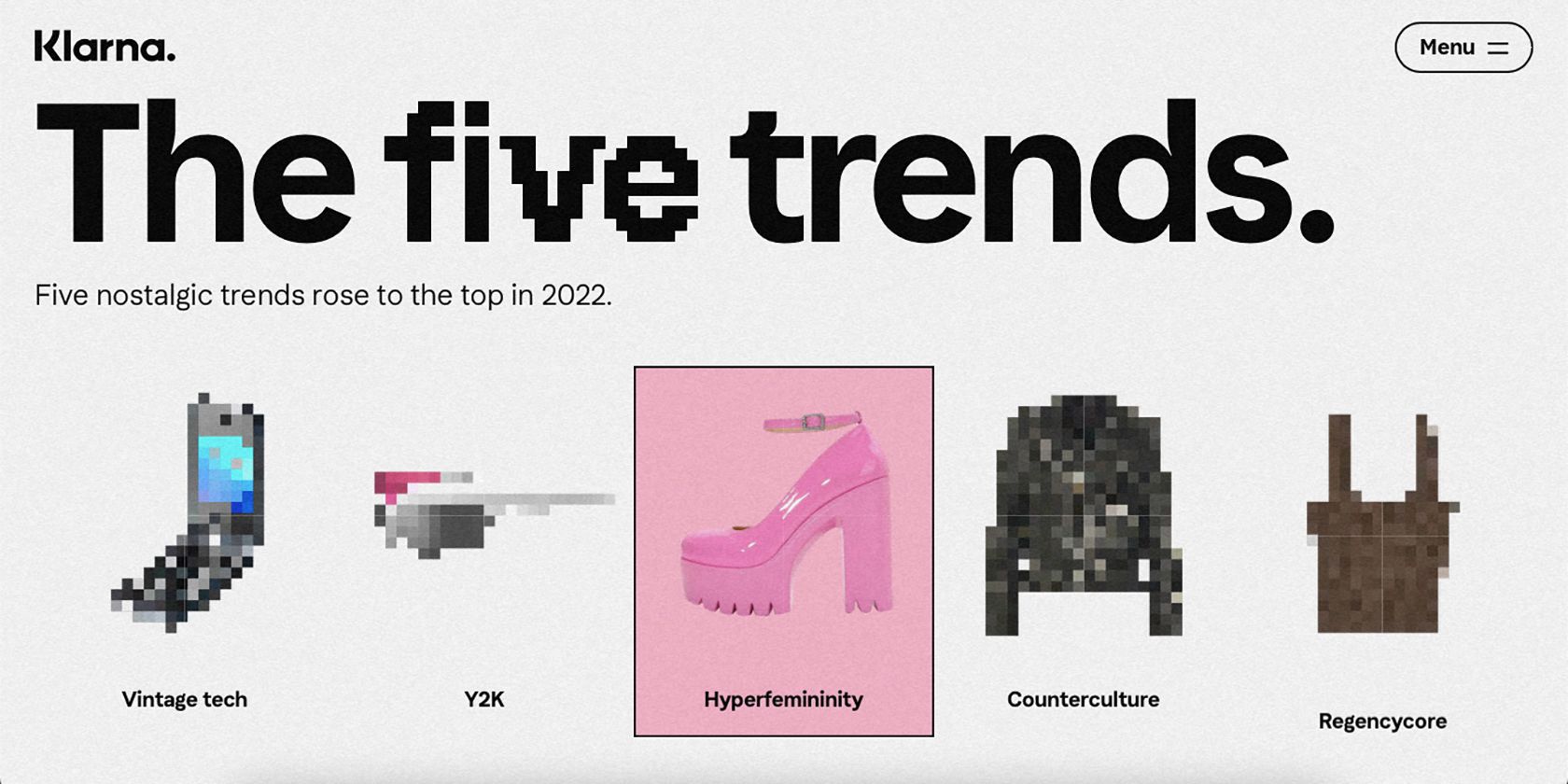
۲. Y2K
گرایش های مد Y2K در سال های اخیر از همه جا ظهور کرده اند، و همین را می توان در مورد طراحی وب نیز گفت. Y2K متعلق به دهه ۲۰۰۰ است که در دنیای مد به دلیل شلوارهای گشاد، بغلهای باسن و رنگهای پاپ معروف است. اما این موضوع چه ارتباطی با طراحی وب دارد؟
روند نوستالژیک به طراحی وب در حال اجرا رسیده است. نه تنها با بازگشت به دهه ۲۰۰۰، بلکه حتی جنبه هایی از سبک های کامپیوتری دهه ۹۰ و طرح های الگوی تلویزیون های دهه ۸۰ و ۹۰ مانند Saved by the Bell.
ما این روند را در طراحی پیکسلی و سبکهای فونت حبابدار مشاهده کردهایم – اغلب با دست نیز کشیده میشوند. ممکن است وب سایت هایی را بیابید که اگرچه در سال ۲۰۲۳ ساخته شده اند، اما مانند طراحی ویندوز ۹۸ هستند. این احساس یکپارچهسازی با سیستمعامل بر اساس استانداردهای مدرن UX/UI سرگرم کننده است و همچنان کاربردی است.
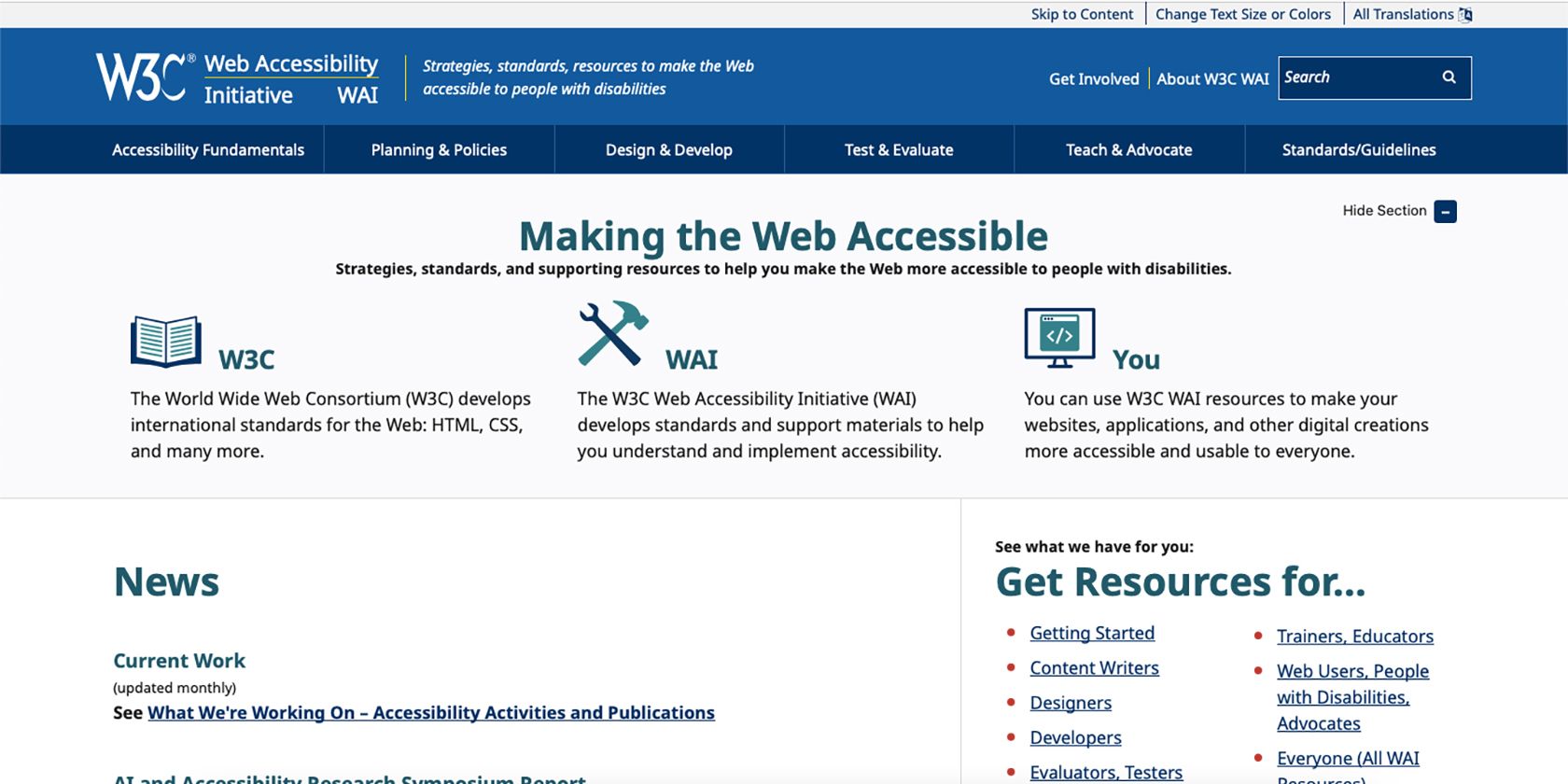
۳. دسترسی بهتر
طراحی وب فراگیر نباید یک روند باشد، و ما امیدواریم که دسترسی بهتر در طراحی وب برای مدت طولانی باقی بماند. ما در سال ۲۰۲۳ نسبت به سال های قبل متوجه ویژگی ها و عناصر طراحی در دسترس بسیار بیشتری شده ایم.
از پالتهای رنگی با کنتراست بالا که متناسب با نسبت WCAG برای طراحی وب در دسترس است تا ابزارهای جامعی مانند صفحهخوانهای یکپارچه، زیرنویسها و زیرنویسها و متن جایگزین – هیچ چیز بهتر از دعوت از همه افراد برای تعامل با صفحات وب شما نیست.
استفاده از مینیمالیسم در طراحی برای ویژگیهای در دسترس نیز مفید است، زیرا معمولاً یک صفحه وب مینیمالیستی دارای فونتهای بزرگ و پررنگ است که خواندن آن آسان است. یک صفحه مینیمالیستی منوهای زیادی یا روش های پیچیده ای برای پیمایش در وب سایت ندارد.
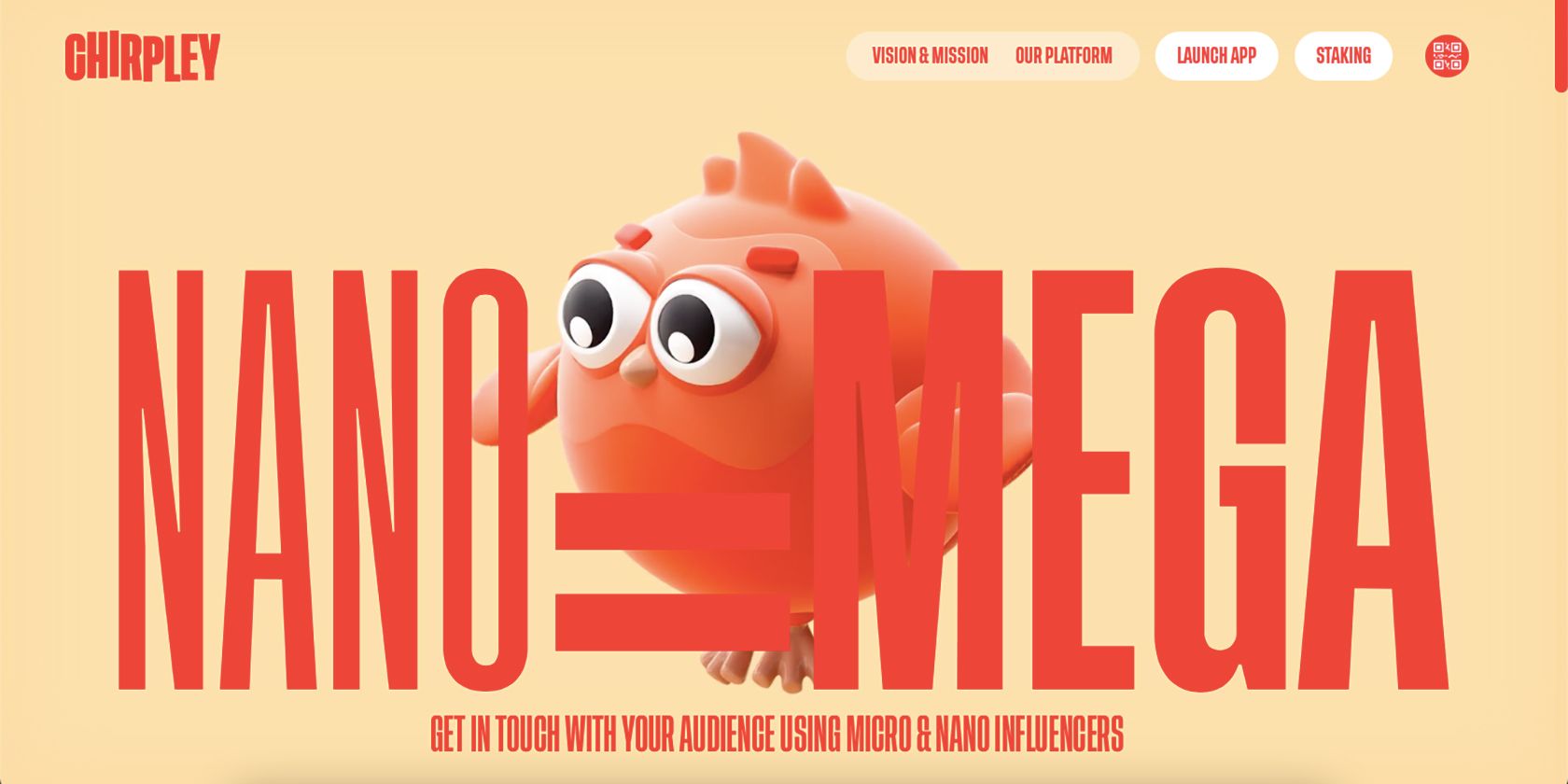
۴. عناصر سه بعدی
عناصر سه بعدی در طراحی گرافیک و طراحی UX/UI در حال ترند هستند. این تجدید حیات نوستالژی را برای اوایل دهه ۲۰۰۰ تداعی می کند، که یادآور طرح های محبوبی مانند کوله پشتی های حباب دار و مبل های بادکنکی است. بسیاری از صفحات وب دارای عناصر سه بعدی یا عناصر لایه ای هستند که عمق را نشان می دهند.
افزودن عمق و لایهها با سایهها و بافتها یک راه عالی برای افزودن حالت سه بعدی به طراحیهای وب شما است. شما حتی نیازی به استفاده از عناصر سه بعدی برای دستیابی به اثر ندارید، اگرچه افزودن ویژگی های سه بعدی به شما کمک می کند.
مکانهای زیادی برای ساختن عناصر سهبعدی خود وجود دارد که میتوانید در طراحی وب خود بگنجانید، مانند Spline یا Blender، و میتوانید مدلهای سه بعدی وارداتی را در Procreate نقاشی کنید. همچنین می توانید با استفاده از برنامه React اشیاء سه بعدی را برای طراحی وب رندر کنید تا به این روند بروید.
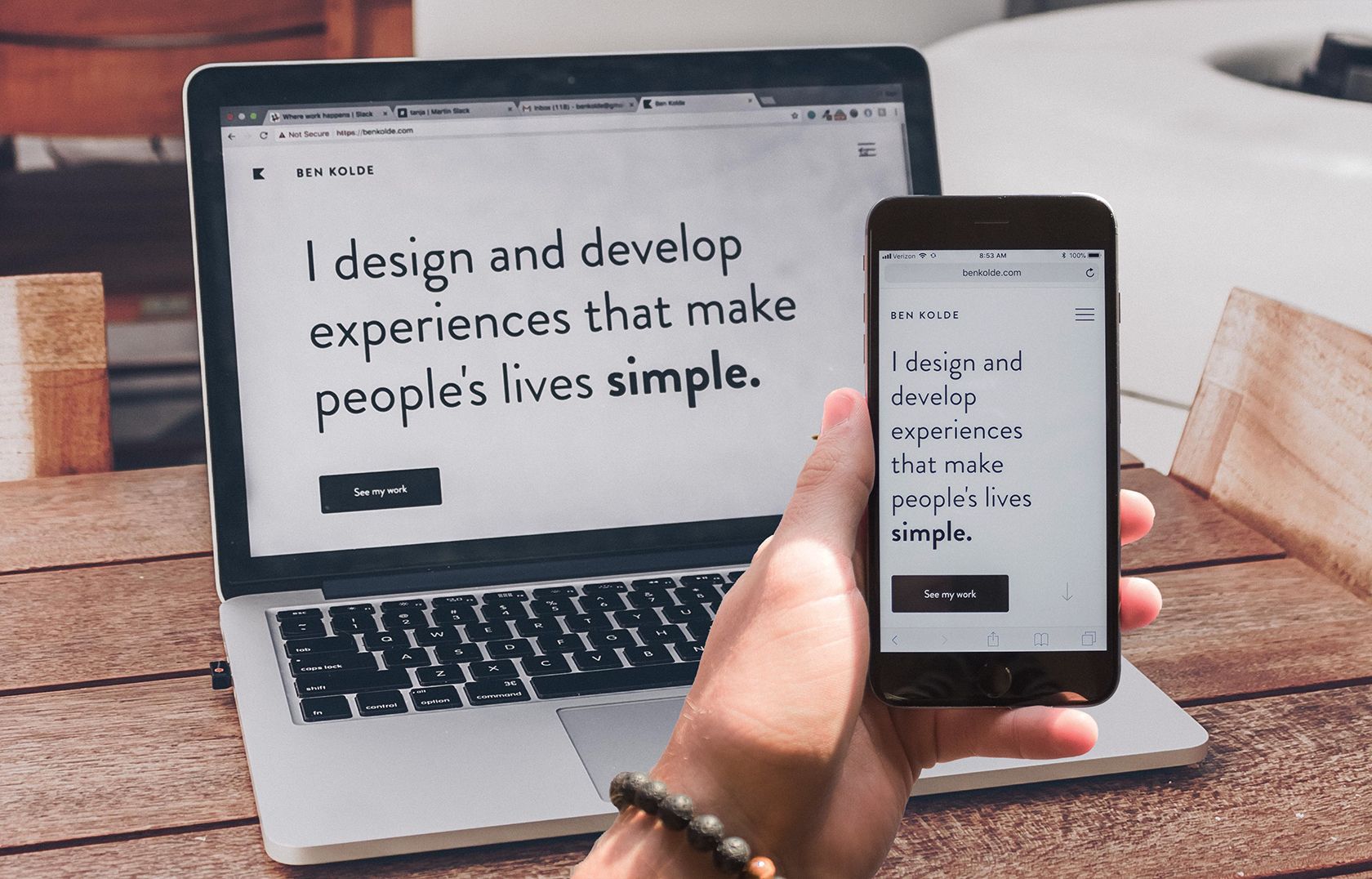
۵. طراحی واکنشگرا
با توجه به Exploding Topics، با توجه به اینکه اکثر مردم از طریق یک دستگاه تلفن همراه به اینترنت دسترسی دارند، اطمینان از پاسخگو بودن طراحی های وب شما به همان اندازه مهم است.
طراحی ریسپانسیو نه تنها مرسوم است، بلکه برای جذب کاربران شما نیز ضروری است. ممکن است دلایل زیادی وجود داشته باشد که وب سایت شما واکنش گرا نیست، اما همه آنها صرفاً به طراحی وب بصری مربوط نمی شوند. اگر یک طراح وب هستید، مطمئن شوید که با یک توسعه دهنده وب عالی کار می کنید تا بهترین انتقال وب به موبایل را دریافت کنید.
پست های توصیه شده

کلان داده
14 مهر, 1402

تحول دیجیتال
14 مهر, 1402

تجزیه و تحلیل داده ها
14 مهر, 1402